طراحی وب سایت (Web Design) چه مفهومی دارد؟

مفهوم طراحی وب سایت (Web Design)
هم اکنون که شما در حال حال خواندن این مطلب هستید، در یکی از صفحات وب حضور دارید. به زبان عامیانه و غیر حرفه ای وب همان محیط اینترنت است. وب سایت ها صفحاتی هستند که با اهداف متفاوت مثل خبر رسانی، تبلیغات، فروش و … در محیط اینترنت فعالیت دارند. وقتی که شما از طریق یک مرورگر وب سایتی را باز می کنید، ظاهر سایت را می بینید. چیدمان، رنگ بندی و تنظیمات ظاهر سایت که شامل متن، تصویر، ویدئو و… می باشد را طراحی وب سایت (Web Design) می گویند.

تفاوت برنامه نویس و طراح سایت
هر وب سایت از دو قسمت اساسی ساخته شده، ظاهر سایت که توسط کاربران قابل رؤیت است که اصطلاحا Front end نامیده می شود و کدهای سایت که ساختار و بدنه سایت را تشکیل می دهند و اصطلاحا Back end نامیده می شوند.
اگر قرار باشد وب سایت را به ساختمان تشبیه کنیم Back end همان بتون، سیمان و میل گرد خواهد بود و Front end ظاهر ساختمان مثل رنگ و نقاشی و گچ بری ها خواهد بود. وقتی شما به یک ساختمان شیک و گران قیمت نگاه می کنید اولین چیزی که می بینید، پرده ها و لوسترهای لوکس و زیبای آن ساختمان است. اما چیزی که ایمنی و ساختار اصلی بنا را تشکیل می دهد از دیده شما پنهان می باشد. وب سایت هم دقیقا همین وضعیت را دارد. کد ها و ساختار پایه ای وب سایت در پایگاه داده محفوظ بوده و برای کاربران قابل رؤیت نمی باشد.
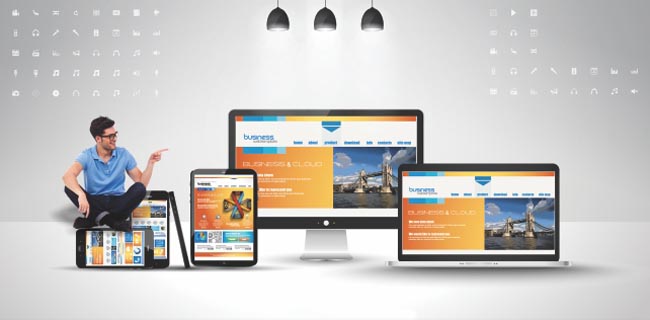
کسانی که وظیفه نوشتن کدهای Back end را به عهده دارند برنامه نویس و کسانی که مسئولیت Front end را به عهده دارند طراح سایت نامیده می شوند. طراحی مناسب باعث می شود وب سایت در انواع مانیتور ها، موبایل ها و تبلت ها با اندازه ای مناسب و چیدمانی صحیح نمایش داده شود.

انواع سایت
وب سایت ها با توجه به قابلیت ایجاد تغییر در محتوا به دو دسته استاتیک و داینامیک تقسیم بندی می شوند.
وب سایت های استاتیک، آن دسته از وب سایت هایی هستند که نیاز به تغییر و به روز رسانی ندارند یا اگر نیاز داشته باشند این تغییر در کمتر از ۶ ماه اتفاق نخواهد افتاد. وب سایت های استاتیک از امنیت بالاتری برخوردار هستند،گرافیک بهتری دارند و هزینه راه اندازی آن ها کمتر است. این نوع وب سایت ها برای سازمان ها و ارگان هایی که قصد ایجاد تغییر در سایت را ندارند بسیار مناسب می باشد.
وب سایت های داینامیک به گونه ای طراحی و کد نویسی می شوند که مدیران سایت و کاربران، قدرت ایجاد تغییر در آن را دارند به همین دلیل کدهای این دسته از سایت ها باید به گونه ای نوشته شوند که اجازه این تغییرات را به مدیران سایت بدهند به همین علت سایت های داینامیک گرافیک پایین تری داشته و به دلیل پیچیدگی در کد نویسی نیازمند هزینه راه اندازی بیشتری خواهند بود.
ابزار و زبان طراحی سایت
با توجه به پیشرفت روز افزون و سریع تکنولوژی هر روز زبان برنامه نویسی و طراحی جدیدی به بازار ارائه می شود که قابلیت هایی را برای کاربران فراهم می کنند.
برای کد نویسی سایت در Back end از زبانهای متنوعی مانند Python، ASP و PHP می توان استفاده نمود. با توجه به هدف از ایجاد سایت، تخصص هر برنامه نویس و امکانات محیط برنامه نویسی، زبانی که برای کد نویسی در هر سایت انتخاب می شود می تواند متفاوت باشد.
برای بهبود ظاهر سایت و نوشتن کد های Front end نیز از زبان های اچ تی ام ال، سی اس اس و جاوا اسکریپت استفاده می شود.
در ابتدایی ترین حالت و برای شروع کار شما تنها به محیطی نیاز دارید که بتوانید کدهای HTML را در آن بنویسید، حتی صفحه Note pad هم برای این کار کفایت می کند. یک مرورگر مثل کروم، فایرفاکس و یا اینترنت اکسپلورر کدهای نوشته شده را برای شما اجا خواهد کرد.
اهمیت طراحی سایت
ظاهر سایت شما نه تنها نشان دهنده میزان قدرت و اهمیت برند شما می باشد، بلکه می تواند با تقویت سئو سایت شما را در صفحات اول سرچ گوگل قرار دهد. سایتی که به صورت اصولی و با قواعد حرفه ای طراحی شود، ظاهر آراسته و مورد پسندی خواهد داشت، کاربران از چرخیدن در صفحات آن خسته نخواهند شد و با توجه به سئوی قوی افزایش مشتریان را به همراه خواهد داشت.
شما می توانید برای اطمینان از اینکه یک سایت قوی و حرفه ای دارید، طراحی سایت خود را به هاست گذر بسپارید.







یک نظر